https://threejs.org/docs/?q=material#api/en/materials/Material
three.js docs
threejs.org
Material은 mesh 표면을 어떻게 랜더링 할 것인지에 대한 정보입니다.
이는 renderer와 별개의 설정이기 때문에, renderer의 종류나 설정값을 바꿀 때 material 까지 다시 바꾸지 않아도 됩니다.
Material은 공통적으로 Material( ) 객체를 상속받아 여러가지 객체로 정의됩니다.
Material객체는 다음 속성값들을 가집니다.
| 속성값 | 기능 | 입력값 | 기본값 |
| alphaTest | 투명도 테스트. 이 값보다 낮은 투명도의 material은 랜더링 되지 않음. |
float | 0 |
| color | 색상 | string | #ffffff |
| side | 랜더링할 표면 | THREE.FrontSide : 바깥면만 랜더링 THREE.BackSide : 안쪽면만 랜더링 THREE.DoubleSide : 양쪽면 모두 랜더링 |
THREE.FrontSide |
| transparent | 투명 여부 | bool | false |
Material을 상속 받은 아래의 객체들은 다음 속성값들을 추가로 가집니다.
| 속성값 | 기능 | 입력값 | 기본값 |
| map | 텍스쳐 | Texture | null |
new MeshLambertMaterial({
color : ...,
map: ...
})MeshBasicMaterial
윤곽선만을 나타냅니다.

MeshDepthMaterial
표면의 시점으로부터의 거리(깊이)를 나타냅니다.

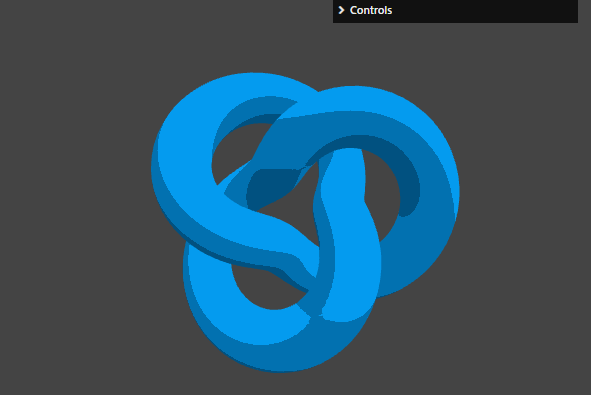
MeshLambertMaterial
Lambertian illumination을 따르는 무광의 표면을 나타냅니다.

MeshMatcapMaterial
표면을 MatCap(Lit Sphere) 텍스쳐로 나타냅니다.

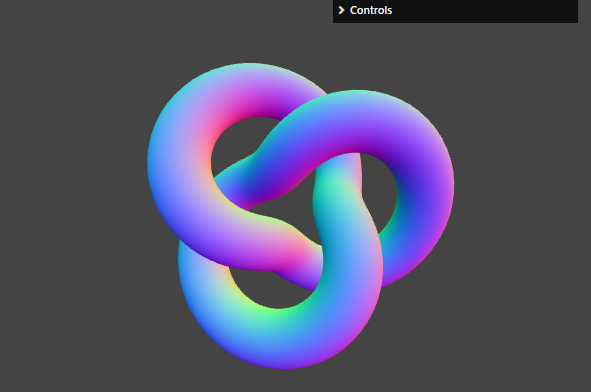
MeshNormalMaterial
표면의 normal vector(수직 방향 벡터)를 (R, G, B)값으로 나타냅니다.

MeshPhongMaterial
Phong illumination을 따르는 유광의 표면을 나타냅니다.

MeshPhysicalMaterial
MeshStandardMaterial보다 더 발달된 물리적 상호작용을 제공합니다. 아래 동작이 가능합니다.
- Anisotropy
- Clearcoat
- Iridescence
- Physically-based transparency
- Advanced relectivity
- Sheen

MeshStandardMaterial
기본 material입니다.

MeshToonMaterial
카툰 풍의 material입니다.

728x90
'Frontend' 카테고리의 다른 글
| [Three] 윈도우 크기에 따라 반응형으로 만들기 (0) | 2025.07.05 |
|---|---|
| [Three] 09. Loader - GLTF (0) | 2025.06.16 |
| [Three] 07. Geometry (0) | 2025.05.16 |
| [Three] 06. Mesh (0) | 2025.05.16 |
| [Three] 05. Light (0) | 2025.05.11 |