Camera는 Scene의 모습을 사용자에게 어떤 위치와 어떤 각도로 보여줄 것인지 결정합니다.
일반적으로 Camera( ) 객체 자체로 선언하지 않고 이를 상속받은 하위 camera 객체들로 선언합니다.
PerspectiveCamera( )
원근감에 의한 투시가 적용되어, 사람이 보는 눈과 동일한 시야를 제공하는 카메라입니다.
import * as THREE from 'three';
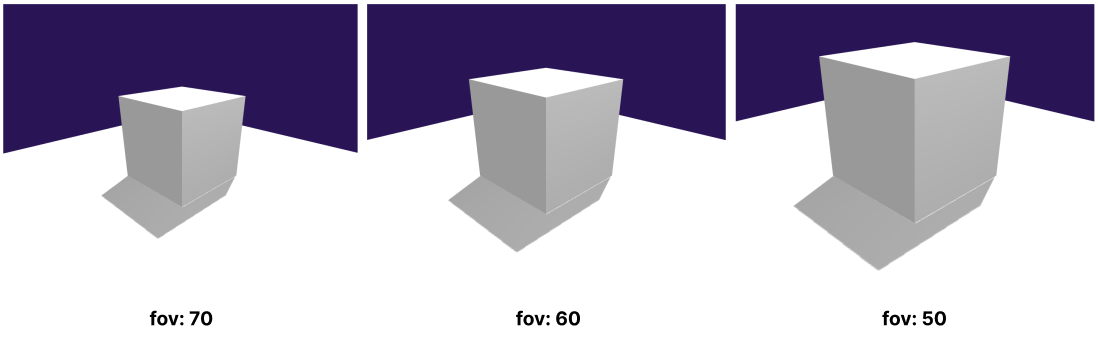
const camera = new THREE.PerspectiveCamera(fov, aspect, near, far);fov
화각. 증가할수록 카메라에 담기는 영역이 많아집니다.

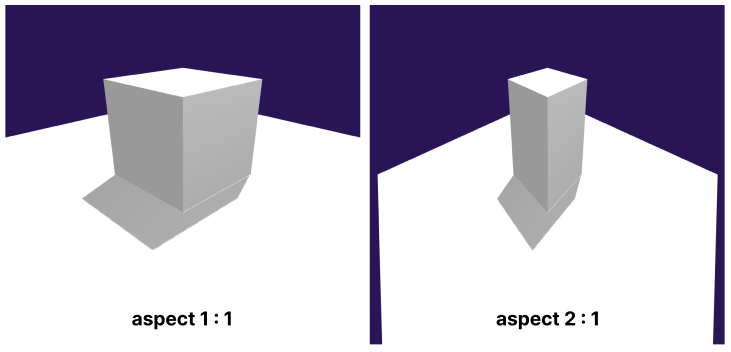
aspect
가로/세로 비율입니다. 일반적으로 화면의 비율과 맞추기 위해 window.innerWidth / window.innerHeight로 설정합니다.

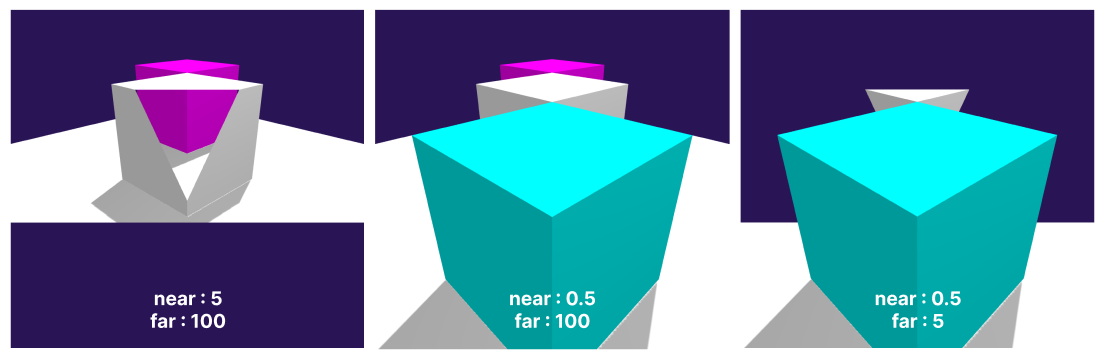
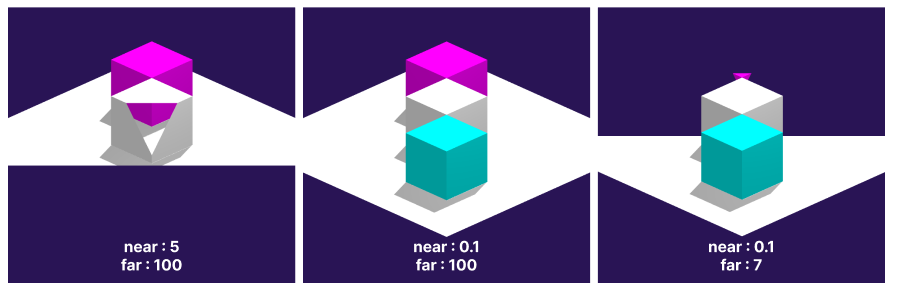
near
카메라에 담길 가장 가까운 거리. 이보다 가까이에 있는 물체는 카메라에 담기지 않습니다.
far
카메라에 담길 가장 먼 거리. 이보다 멀리 있는 물체는 카메라에 담기지 않습니다.

OrthographicCamera( )
원근감에 의한 투시가 적용되지 않고 대상의 위치를 카메라에 그대로 사영하여 나타냅니다.
import * as THREE from 'three';
const camera = new THREE.OrthographicCamera(left, right, top, bottom, near, far);left, right, top, bottom
각각 가장자리에 위치할 좌표의 값을 나타냅니다. 화면 정중앙을 (0, 0)으로 합니다.

near
카메라에 담길 가장 가까운 거리. 이보다 가까이에 있는 물체는 카메라에 담기지 않습니다.
far
카메라에 담길 가장 먼 거리. 이보다 멀리 있는 물체는 카메라에 담기지 않습니다.

728x90
'Frontend' 카테고리의 다른 글
| [Three] 05. Light (0) | 2025.05.11 |
|---|---|
| [Three] 04. Renderer (0) | 2025.05.11 |
| [Three] 02. Scene (0) | 2025.05.10 |
| [Three] 01. Three.js 기본 구성 요소 - Renderer, Scene, Camera (0) | 2025.05.04 |
| [Frontend] Zustand에 대해서 (0) | 2025.04.14 |