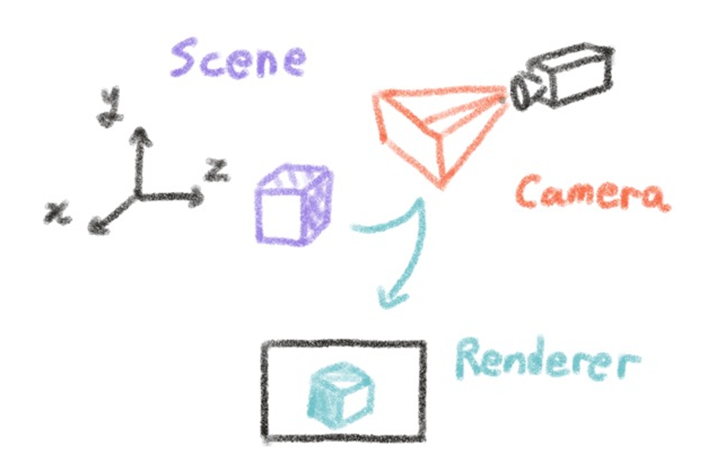
Three.js는 3차원 입체 구조를 2차원 캔버스를 통해 사용자에게 보여주는 역할을 합니다.

이를 위해서는 몇가지 요소가 필요합니다.
우선 보여줄 사물들을 담아 둘 특정한 공간(Scene)이 필요합니다.
그리고 이 공간을 사용자가 화면으로 볼 시야를 제공해줄 카메라(Camera)가 있어야 하고,
이 공간을 카메라에 비치는 2차원 이미지로 바꿔주는 기능(Renderer)까지 있어야 사용자가 3차원 공간을 볼 수 있습니다.
1. Scene
Scene은 3차원 물체들이 들어갈 공간 그 자체입니다.
미리 정의된 Scene( ) 객체를 통해 선언할 수 있습니다.
import * as THREE from 'three';
const scene = new THREE.Scene();Scene에는 Camera를 포함하여 광원, 물체, 텍스트, 이미지 등을 포함시킬 수 있습니다.
// ... camera 선언
scene.add(camera);
// ... ambient light (광원) 선언
scene.add(ambientLight);
// ... glowMesh (물체) 선언
scene.add(glowMesh);2. Camera
Camera는 사용자가 scene을 볼 시점을 제공합니다.
미리 정의된 Camera( ) 객체들(PerspectiveCamera 등)을 통해 선언할 수 있습니다.
const camera = new THREE.PerspectiveCamera(
60, // fov
window.innerWidth / window.innerHeight, // aspect
0.5, // near
100 // far
);3. Renderer
Renderer는 scene이 출력될 화면에 관한 설정을 수행합니다.
Scene을 그릴 canvas요소를 지정함으로서 선언할 수 있습니다.
import * as THREE from 'three';
const renderer = new THREE.WebGLRenderer({
canvas,
antialias: true
});Renderer에서는 화면 크기, pixel ratio, 그림자 처리 등을 다룰 수 있습니다.
// 화면 크기
renderer.setSize(window.innerWidth, window.innerHeight);
// pixel ratio
renderer.setPixelRatio(window.devicePixelRatio > 1 ? 2: 1);
// 그림자
renderer.shadowMap.enabled = true;마지막에는 render( ) 함수를 통해 실제로 랜더링을 진행해주어야 합니다.
renderer.render(scene, camera);
renderer.setAnimationLoop(draw);728x90
'Frontend' 카테고리의 다른 글
| [Three] 03. Camera (0) | 2025.05.10 |
|---|---|
| [Three] 02. Scene (0) | 2025.05.10 |
| [Frontend] Zustand에 대해서 (0) | 2025.04.14 |
| [Fronted] 상태관리 라이브러리 (0) | 2025.04.14 |
| [Three] Three.js 프로젝트 시작하기 (0) | 2025.01.12 |