React에서는 jsx를 통해 생성한 요소(element)를 함수를 이용해 새로운 태그로 정의할 수 있는 방법이 있는데,
이를 컴포넌트(Component)라고 합니다.
1. 컴포넌트 선언 및 호출
컴포넌트를 활용하기 위해서는 다음 두 가지 조건이 필요합니다.
1. 함수 이름의 첫글자를 대문자로 해야 하고
2. 반환값은 jsx 문법으로 만든 요소이어야 한다
// *** App.js *** //
// App 컴포넌트를 만들었습니다.
function App(){
// return값은 jsx로 만든 html 코드입니다.
return (
<div>
<p>hello world<p>
</div>
);
}
export default App; // 외부 파일에서 App 컴포넌트를 사용할 수 있게 합니다.// *** index.js *** //
import ReactDOM from 'react-dom/client';
import App from './App'
const root = ReactDOM.createRoot(document.getElementById('root'));
// App 태그(컴포넌트)를 호출합니다.
root.render(
<>
<App />
</>
);위 두 코드는 App.js에서 선언한 App 컴포넌트를 index.js에서 불러와 사용하는 코드입니다.
코드를 실행하면 화면에 hello world가 출력되는 것을 확인할 수 있습니다.
2. 컴포넌트 속성
우리가 html 요소에 속성값을 부여할 수 있으니, 컴포넌트를 만들 때에도 속성값을 지니게 할 수 있습니다.
import ReactDOM from 'react-dom/client';
import App from './App'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<>
<App color='12345'/>
</>
);
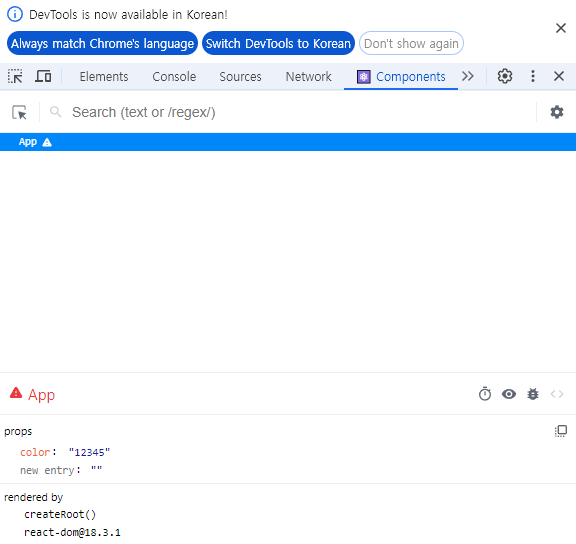
그러나 위와 같이 App 태그에 color 속성값을 넣어도, 개발자 탭에서는 color속성값을 찾을 수 없습니다.

이는 속성값이 선언된 곳이 html의 요소가 아닌, react의 component이기 때문입니다.
때문에 개발자도구의 components 탭에 들어가면, App 태그에 부여했던 color 속성값을 찾을 수 있습니다.
여기서 확인할 수 있듯이, react 컴포넌트에 부여한 속성을 prop이라고 부릅니다.

prop은 일반적인 함수의 매개변수와 같은 방식으로 작성합니다.
다른점이 있다면, prop은 항상 dictionary 형태의 변수로 값들을 받는다는 것입니다.
때문에 아래의 코드에서 prop은 color=12345가 아닌, {color : 12345}의 값을 받게 됩니다.
color값을 직접 사용하기 위해서는, (props이름).(변수이름)의 형태로 접근해야 합니다.
function App(prop){
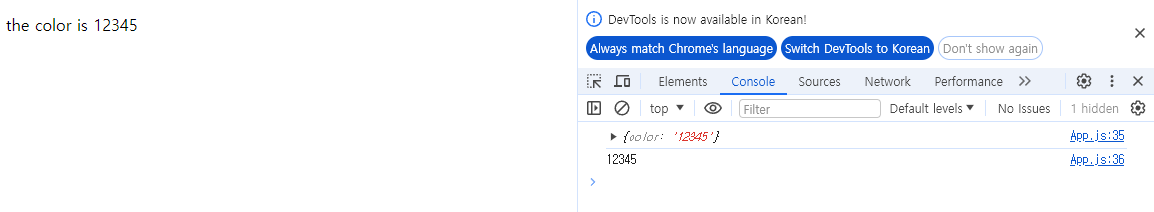
console.log(prop); // {color : 12345}를 출력합니다.
console.log(prop.color); // 12345를 출력합니다.
return(
<p>the color is {prop.color}</p>
);
}
export default App;
이는 실제로 코드를 실행해본 뒤 콘솔창의 출력값을 통해서도 확인할 수 있습니다.

props 매개변수 자리에 직접 dictionary를 작성하는 방법도 있습니다.
이를 이용하면 여러 개의 props 변수와 그 default값까지 한 번에 선언할 수 있습니다.
function App({color = 'blue', num = 2}){
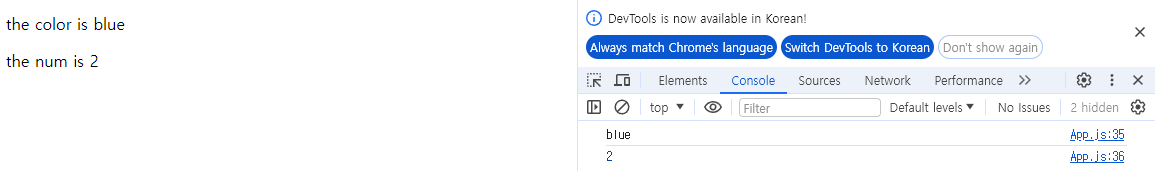
console.log(color);
console.log(num);
return(
<div>
<p>the color is {color}</p>
<p>the num is {num}</p>
</div>
);
}
※ 주의
컴포넌트를 부를 때 숫자 속성값을 넣고자 한다면, 숫자를 {중괄호}로 감싸주어야 합니다
import ReactDOM from 'react-dom/client';
import App from './App'
const root = ReactDOM.createRoot(document.getElementById('root'));
// 2가 아닌 {2}
root.render(
<>
<App color='blue' num={2}/>
</>
);
'Frontend > React' 카테고리의 다른 글
| [React] Syntax | 03. State와 반응성 (0) | 2024.06.10 |
|---|---|
| [React] Syntax | 02. children prop (0) | 2024.06.10 |
| [React] Chrome에서 React 개발자 도구 설치하기 (0) | 2024.05.19 |
| [React] React 프로젝트 시작하기 (0) | 2024.05.19 |
| [React] React에 대해서 (0) | 2024.05.19 |
