VScode 기준으로 설명하겠습니다.
node.js가 필요합니다.
여기서는 Vite라는 프로그램의 템플릿을 이용해 React를 설치하는 법을 설명해줍니다.
1. 패키지 초기화 & 생성
프로젝트를 시작하고자하는 경로로 들어가 아래 명령어를 실행합니다.
Typescript & Javascript에 따라 다르게 설정 할 수 있습니다.
my-app에는 프로젝트 이름을 입력하면 되겠습니다.
npm create vite@latest my-app -- --template react-js
npm create vite@latest my-app -- --template react-ts
설치한 프로젝트 폴더에 들어가서 나머지 의존관계를 해결합니다.
cd my-app
npm install2. 초기 구성
설치가 완료되면, 다음과 같은 파일들이 설치되어 있는 것을 볼 수 있습니다.

public 폴더 | 예제파일에 필요한 자산(그림, 아이콘 등)
src 폴더 | 프로젝트를 실행하면 브라우저에 기본적으로 출력되는 예제
.gitignore | github에 pull할 때 무시해도 되는 파일 목록들 [.gitignore 참고]
package.json | 프로젝트의 이름, 버전, 원작자명, 라이센스등의 정보를 담은 메타데이터
tsconfig.json | TypeScript로 설치했을 경우, TypeScript 빌드를 위해 필요한 정보를 담은 메타데이터
3. 실행
다음 명령어를 통해 React 프로젝트를 실행해볼 수 있습니다.
npm run dev예제 코드를 실행하면 다음과 같은 화면이 나옵니다.

코드가 실행되는 동안에 터미널은 다음과 같이 종료되지 않고 지속되는데, 이 동안은 코드를 수정할 때마다 웹 브라우저에 수정사항이 즉각 반영되어 달라진 점을 쉽게 확인할 수 있습니다. Ctrl+C로 종료할 수 있습니다.

+) create-react-app 을 이용한 설치
비슷한 방식으로, npm create-react-app을 사용할 수 있습니다:
npx create-react-app . --template javascript
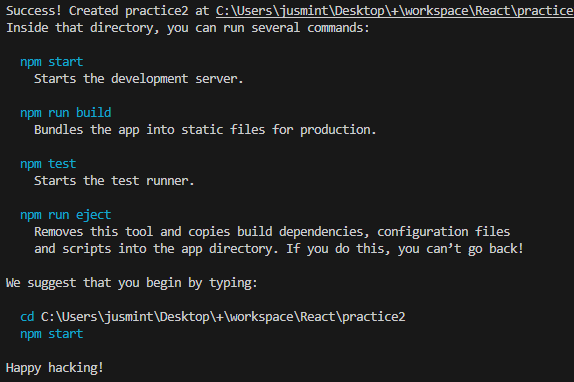
npx create-react-app . --template typescript이 경우 다음과 같이 실행할 수 있습니다.
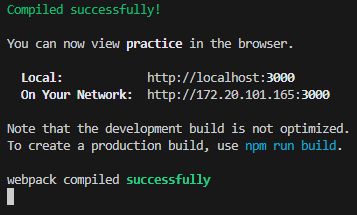
npm run start예제 코드를 실행하면 다음과 같은 화면이 나옵니다.

'Frontend > React' 카테고리의 다른 글
| [React] Syntax | 03. State와 반응성 (0) | 2024.06.10 |
|---|---|
| [React] Syntax | 02. children prop (0) | 2024.06.10 |
| [React] Syntax | 01. Component (0) | 2024.06.10 |
| [React] Chrome에서 React 개발자 도구 설치하기 (0) | 2024.05.19 |
| [React] React에 대해서 (0) | 2024.05.19 |