| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- react
- Git
- review
- frontend
- js
- sqlite
- SOLID
- Linux
- postgresql
- PRISMA
- html
- figma
- ML
- threejs
- vscode
- UI
- GAN
- mongo
- Express
- python
- ts
- CV
- ps
- API
- DM
- C++
- DB
- PyTorch
- nodejs
- CSS
- Today
- Total
아카이브
[React] Chrome에서 React 개발자 도구 설치하기 본문
웹 브라우저에는 개발자 도구가 존재합니다.
Chorme 브라우저의 경우 웹페이지에서 F12를 누르면 개발자 도구를 불러 올 수 있습니다.

개발자 도구에서는 웹페이지를 이루고 있는 HTML/CSS 코드를 볼 수 있는데,
만약 웹페이지가 React를 이용해 만들어졌다면 React 개발자 도구를 이용해 해당 요소들을 볼 수 있습니다.
React 개발자 도구는 기본 도구와 달리 Chorme 브라우저에서 추가로 설치해야 하는 플러그인입니다.
1. 설치
구글에 리액트 개발자 도구 혹은 React Developer Tools 라고 검색하면 아래 Chrome 웹 스토어 페이지로 들어갈 수 있습니다.

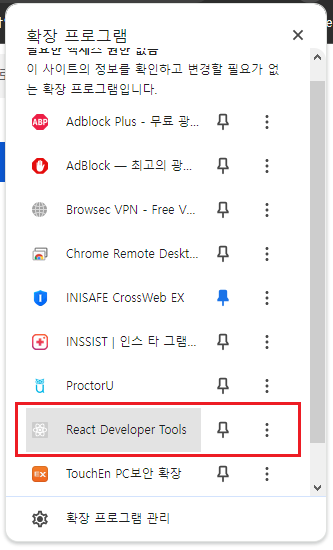
2. 설치 확인
설치가 완료되었다면, 브라우저 우측 상단에 퍼즐 모양 아이콘을 눌러 브라우저에 설치된 플러그인 목록들을 확인해주세요. React Developer Tools가 새로 설치되어 있을것입니다.

3. 사용법
이제 React 홈페이지로 들어가봅시다(React가 사용되었기 때문이에요. React가 사용된 다른 웹 페이지도 괜찮습니다).
https://ko.legacy.reactjs.org/
React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
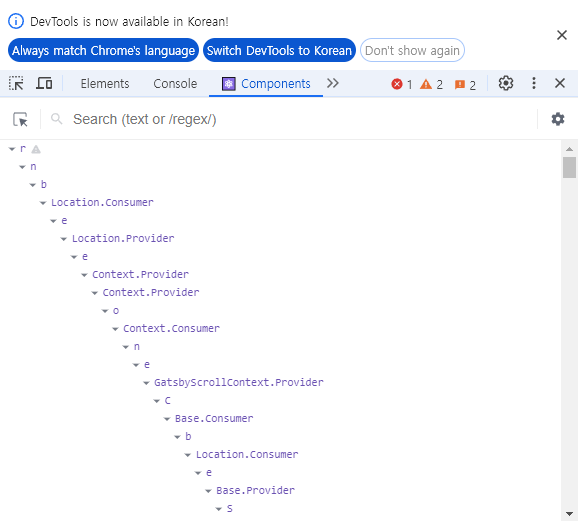
개발자 도구(F12)를 불러온 후 Elements / Console / Source / Network 가 표시된 창에서 » 표시를 눌러보면,
React 아이콘이 표시되어 있는 Components와 Profiler 메뉴가 새로 생긴 것을 볼 수 있습니다.

Compnent 탭에 들어가면 홈페이지에서 React로 생성한 요소들을 HTML 코드 처럼 볼 수 있습니다.

'Frontend > React' 카테고리의 다른 글
| [React] Syntax | 03. State와 반응성 (0) | 2024.06.10 |
|---|---|
| [React] Syntax | 02. children prop (0) | 2024.06.10 |
| [React] Syntax | 01. Component (0) | 2024.06.10 |
| [React] React 프로젝트 시작하기 (0) | 2024.05.19 |
| [React] React에 대해서 (0) | 2024.05.19 |




