| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- python
- GAN
- CV
- html
- postgresql
- review
- ts
- C++
- mongo
- PRISMA
- SOLID
- backend
- UI
- js
- CSS
- sqlite
- PyTorch
- DB
- Three
- vscode
- Linux
- ML
- Express
- Git
- API
- react
- frontend
- ps
- figma
- nodejs
- Today
- Total
아카이브
[JS] Form element 본문
Form element는 사용자의 데이터를 입력받는 <input> 요소들의 모음입니다.
로그인에 필요한 id & pw 입력란, 검색창 등이 모두 이 form에 속합니다.
1. 접근
Form 요소로의 접근은 두 가지 방법이 있습니다.
1. document.getElementById()로 접근
2. document.forms로 직접 접근
documents.forms의 경우 document 내에 존재하는 모든 form을 리스트로 반환하기 때문에,
인덱스 혹은 name 속성값으로 정확한 form객체에 접근할 수 있습니다.
var form1 = document.forms[0];
var form2 = document.forms['secondForm'];혹은 name 속성값으로 바로 접근할 수도 있습니다.
var form_epic = document.epic; // name = epicForm element(input, select, textarea)에서도 바로 form 객체에 접근할 수 있는 방법이 있습니다.
var form = formElement.form;2. 속성
| 속성 | 반환값 |
| action | 입력받은 데이터를 전송할 URL |
| method | 정보를 전송할 방법 - POST : 숨겨서 보냄 - GET : URL에 포함 |
| onsubmit | 데이터를 전송하기 전에 실행할 JS 코드. ※ 코드의 반환값이 false이면 데이터 전송은 취소됨 |
| target | action을 통해 이동하게 되는 목표 window / frame |
이 외에도 각 form 객체는 이들 고유의 속성이나 메소드도 다음과 같이 호출할 수 있습니다.
// calling form
var form = document.<form_name>;
// calling property
var attr = form.<property>;
// calling method
var func = form.<method>(param);
form.method 속성의 경우 중요하게 다루어야 합니다.
method의 값에 따라 사용자가 입력한 정보를 외부에 노출 시킬 수도 있는 부분이기 때문입니다.
예를 들어, 사용자의 아이디와 비밀번호를 주소표시줄에 노출시킬 수는 없기에 method의 속성값을 post로 해두어야 합니다.
또한, 기본값인 get은 전송할 수 있는 정보의 양이 제한됩니다.
따라서 많은 정보를 받을 때도 method의 속성값을 post로 지정해야 합니다.
3. 메소드
| 메소드 | 매개변수 | 기능 | 반환값 |
| submit( ) | 입력 데이터 전송 | ||
| reset( ) | 입력 데이터 초기화 |
※ 여기서 submit()은 form.onsubmit 속성값의 코드를 포함하지 않습니다.
4. Form 요소의 종류
Form 요소에 해당하는 태그는 크게 세 가지가 존재합니다.
| 요소 | 기능 |
| <input> | 기본 형태. type 속성값에 따라 모양 또는 입력 방식이 바뀜 |
| <select> | 선택 상자 |
| <textarea> | 여러줄 입력 가능한 입력상자 |
1) input
가장 일반적인 형태의 form입니다. 아래 두 경우와 달리 type의 값에 따라 그 형태가 다양하게 존재합니다.
또한, 다른 태그와는 다르게 닫는 태그가 없어 여는 태그에서 '/'를 함께 넣어주어야 합니다.
| 속성값 | 기능 |
| <input type="text"> | 줄 바꿈 없는 단문 입력 |
| <input type="password" /> | 줄 바꿈 없고 문자가 표시되지 않는 입력 |
| <input type="radio" /> | 여러 요소 중 하나만 선택 가능 |
| <input type="checkbox" /> | 여러 요소 중 다수 선택 가능 |

<html>
<head>
<meta charset="UTF-8">
<title>practice13_form</title>
</head>
<body>
<h1>input</h1>
<p><b>text  </b> <input type="text" name="input_text" /></p>
<p><b>password  </b> <input type="password" name="input_password" /></p>
<p>
<b>radio  </b>
option1<input type="radio" name="input_radio" />
option2<input type="radio" name="input_radio" />
option3<input type="radio" name="input_radio" />
option4<input type="radio" name="input_radio" />
</p>
<p>
<b>checkbox  </b>
option1<input type="checkbox" name="input_checkbox" />
option2<input type="checkbox" name="input_checkbox" />
option3<input type="checkbox" name="input_checkbox" />
option4<input type="checkbox" name="input_checkbox" />
</p>
</body>
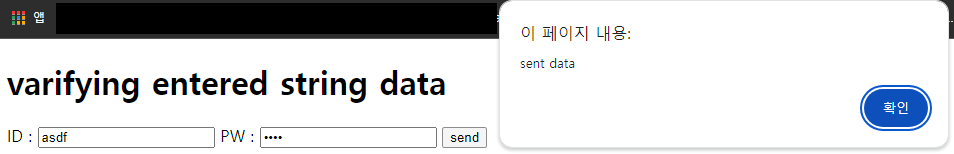
</html>5. 예시
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="UTF-8">
<title>practice14_form element</title>
<script type="text/javascript">
var ctrl = {
// give alert message
message: function(msg){
alert(msg);
},
// varify if a string exists
hasText: function(str){
return (str.length > 0);
},
// varify if the form element is valid
validate: function(){
var elForm = document.forms['loginForm'];
var elUserId = elForm.userid;
var elUserPw = elForm.userpw;
/* id varification */
// if there is no value entered in the id form
if (!this.hasText(elUserId.value)){
this.message('please enter the right id');
// move the focus onto the id form
elUserId.focus();
// return false so that the form does not send data
return false;
}
/* pw varification */
// if there is no value entered in the id form
if (!this.hasText(elUserPw.value)){
this.message('please enter the right password');
// move the focus onto the pw form
elUserPw.focus();
// return false so that the form does not send data
return false;
}
// nothing wrong
this.message('sent data');
}
};
</script>
</head>
<body>
<h1>varifying entered string data</h1>
<form name="loginForm" action="practice14_form_element.html" onsubmit="return ctrl.validate();">
ID : <input type="text" name="userid" />
PW : <input type="password" name="userpw" />
<button type="submit">send</button>
</form>
</body>
</html>4. Form 요소의 종류



'Frontend' 카테고리의 다른 글
| [Frontend] JSX에 대하여 (0) | 2024.05.20 |
|---|---|
| [Frontend] index.html과 index.js (0) | 2024.05.20 |
| [JS] 자바스크립트로 HTML 객체 만들기 (0) | 2024.02.14 |
| DOM Script에 대해서 (0) | 2024.02.14 |
| [JS] 알림창 종류 정리 (0) | 2024.02.08 |





