| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Three
- ts
- Linux
- python
- sqlite
- GAN
- Express
- postgresql
- Git
- PRISMA
- API
- frontend
- DM
- nodejs
- ps
- UI
- review
- DB
- SOLID
- C++
- react
- vscode
- html
- js
- figma
- CSS
- mongo
- ML
- CV
- PyTorch
- Today
- Total
아카이브
[Frontend] 비동기 방식 (Asynchronous) 본문
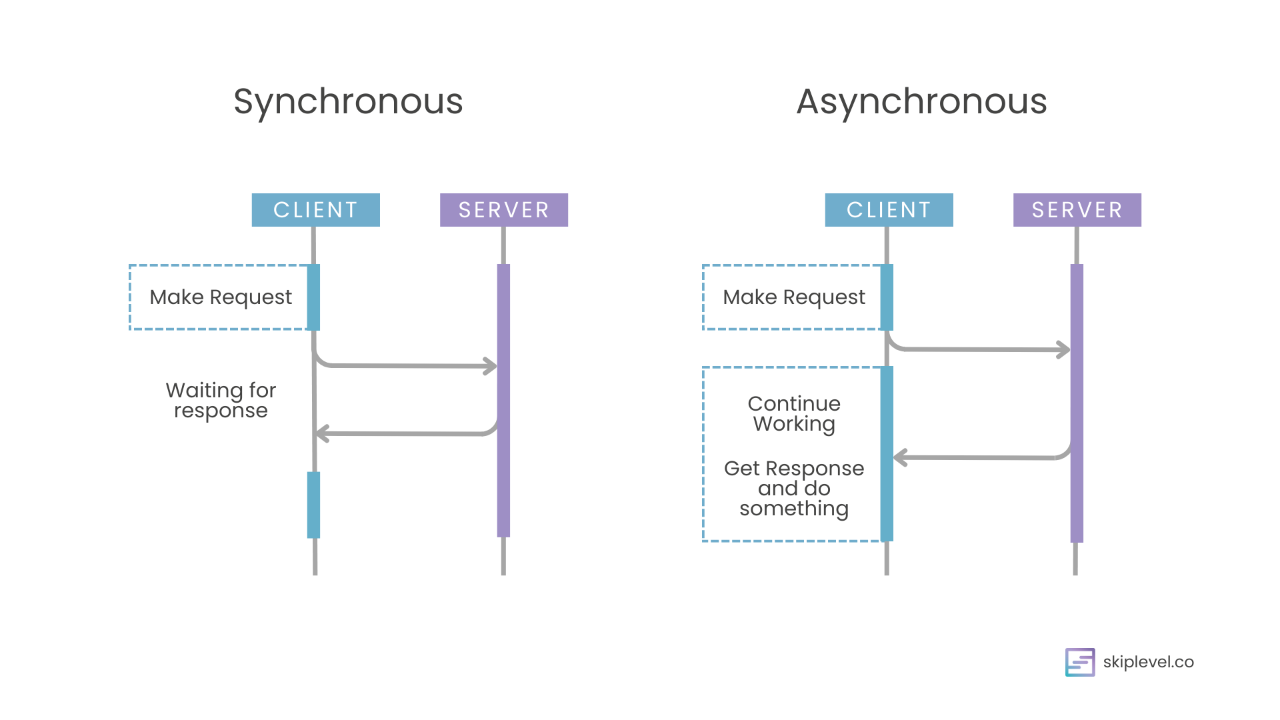
웹 서비스는 클라이언트와 서버 간의 상호작용으로 동작합니다.
클라이언트에서 특정 기능을 서버에 요청(request)하면,
서버는 요청을 처리해서 그 결과를 클라이언트에게 다시 반환(Response)합니다.

이 요청이 단순한 작업이면 큰 문제가 없지만, 복잡한 작업이 될 수록 문제가 생기게 됩니다.
클라이언트가 하나의 작업을 요청하면 서버에 요청을 보내는 시간, 서버가 작업을 처리하는 시간, 그리고 결과를 다시 반환하는 시간까지 합쳐저 상당히 긴 시간을 소모하게 되기 때문입니다.
만약 클라이언트가 매번 응답을 기다린다면, 클라이언트는 응답을 받을 때까지 아무 것도 하지 않고 기다리기만 할 것입니다. 수백 번의 계산을 할 수 있는 시간을 낭비하는 것을 매우 비효율적이겠죠.

이 문제를 해결하기 위해 컴퓨터는 조금 다른 방식으로 작업들을 처리할 수 있습니다.
시간이 많이 걸리는 작업이 있다면, 끝날 때 까지 기다리지 않고 잠깐 다른 일을 먼저 하는 것입니다.
그러던 중 그 작업이 완료되면 그 작업을 시작한 지점으로 다시 돌아가는 것이죠.
이렇게 오래 기다려야 하는 작업이 있을 때 다음 작업을 먼저 처리하는 방식을 비동기 방식(Asynchronous)이라고 합니다. 비동기 방식을 사용하면 여러 작업을 동시에, 효율적으로 처리할 수 있습니다.
비동기 작업은 몇 가지 규칙이 있습니다.
1. 비동기 작업은 그 이후의 코드를 모두 실행한 뒤 실행
console.log('1');
setTimeout(() => console.log('2'), 0); // 0초 뒤에 실행됩니다.
console.log('3');
console.log('4');
console.log('5');
console.log('6');
console.log('7');
console.log('8');
console.log('9');
console.log('10');다음과 같은 코드에서 '2'는 비동기 함수로 출력됩니다.
그렇기 때문에 작업이 아무리 빨리 끝나도, 비동기 함수 이후의 코드들을 마저 실행한 뒤 실행되어야 합니다.
따라서 이 경우는 2를 제외한 모든 숫자를 출력한 뒤 맨 마지막에 2가 출력됩니다.
1
3
4
5
6
7
8
9
10
2반대로, 비동기 함수 이후의 코드가 시간이 훨씬 많이 걸리는 작업들이더라도,
숫자 '2'를 출력하는 함수는 나중에 실행될 수 밖에 없습니다.
하지만 대부분의 경우 비동기 작업이 훨씬 오래 걸리기 때문에 이런 특징이 문제 되는 경우는 거의 없습니다!
console.log('1');
setTimeout(() => console.log('2'), 1000);
// 1초 이상 걸리는 작업들2. 여러 개의 비동기 작업이 있을 때는 서로 동기적으로 실행
console.log('1');
setTimeout(() => console.log('2'), 1001);
setTimeout(() => console.log('3'), 1000);
console.log('4');다음과 같은 코드에서 '2'와 '3'은 비동기 함수로 출력됩니다.
이 때 두 함수는 동기적으로 실행(= 작업이 끝나는 순서대로 실행)됩니다.
만약 '3' 출력을 위한 타이머(1000ms)가 '2' 출력을 위한 타이머(1001ms)보다 빨리 끝나게 되면,
'3'이 먼저 출력되고 '2'가 출력됩니다.
1
4
3
2'Frontend' 카테고리의 다른 글
| [TS] Could not find a declaration file for module '...' 해결하기 (0) | 2024.12.19 |
|---|---|
| [Frontend] 효율적인 비동기 코드 (1) | 2024.07.26 |
| [Frontend][Deploy] AWS로 프론트엔드 배포하기 (0) | 2024.06.17 |
| [Frontend] JSX에 대하여 (0) | 2024.05.20 |
| [Frontend] index.html과 index.js (0) | 2024.05.20 |


