프로젝트를 빌드했다면, 웹 서비스를 배포할 준비가 되었습니다.
1. AWS 접속
아래 링크를 통해 AWS 클라우드 컴퓨팅 서비스에 접속합니다.
※ 클라우드 컴퓨팅 서비스 : 개발에 필요한 기능을 클라우드 형식으로 사용할 수 있게 해주는 서비스 입니다.
클라우드 서비스 | 클라우드 컴퓨팅 솔루션| Amazon Web Services
필요한 만큼 이용할 수 있는 것은 물론 필요에 따라 몇 분 만에 확장 또는 축소할 수 있습니다. 자세히 알아보세요.
aws.amazon.com
AWS에 접속하면 우측 상단에 콘솔에 로그인 또는 AWS에 처음 접속한다면 계정생성 버튼이 있습니다.
로그인이 필요한 서비스이기 때문에 계정생성을 진행해야 합니다.

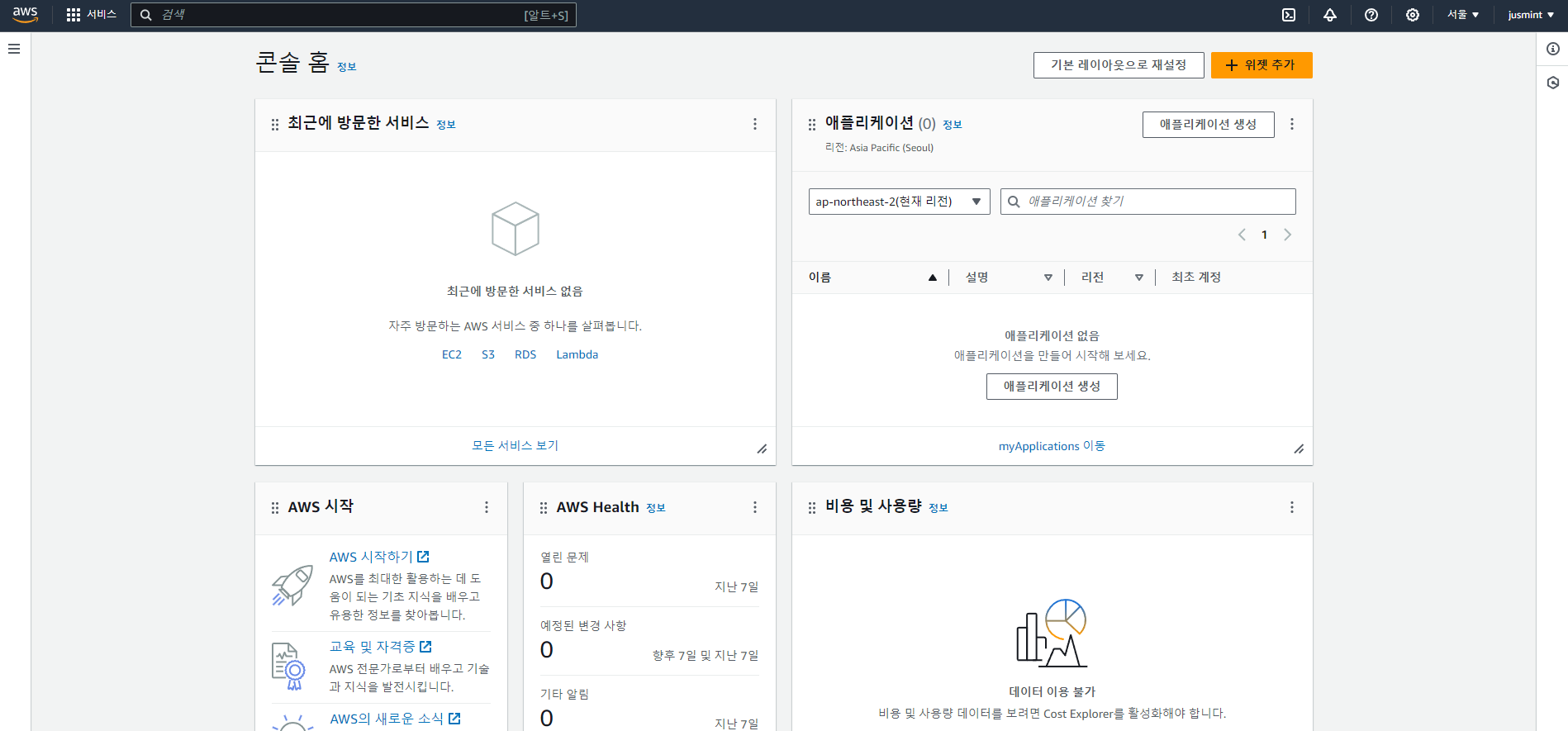
계정생성을 완료하고 로그인을 하면 다음과 같은 화면이 나옵니다.
만약 우측 상단의 지역이름이 다르다면 클릭해서 서울로 바꾸어줍니다.
2. s3 버킷 만들기

이제 검색 탭에서 s3를 검색해줍니다.
s3는 클라우드상에서 사용할 수 있는 저장소 서비스입니다.
여기에 React를 이용해 만들었던 프로젝트를 업로드할 수 있습니다.
※ s3는 첫 12개월동안은 무료지만, 이후에는 사용하는 양 만큼 비용이 부과됩니다

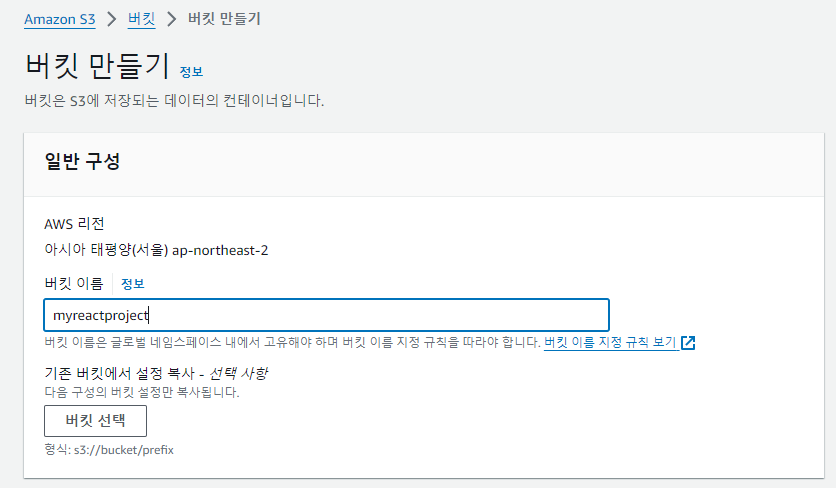
s3을 선택한 뒤 버킷 만들기를 선택합니다.
버킷은 저장장치의 파티션이나 디스크 드라이브처럼 s3 저장소를 구분짓는 단위입니다.

버킷 이름은 AWS 에 존재하는 모든 버킷 이름 중 고유해야 합니다.
이름에 대한 자세한 규정은 여기를 참고해 주세요.

인터넷의 다른 사람들이 사이트에 접속하려면 퍼블릭 액세스를 활성화해야 합니다.
모든 퍼블릭 액세스 차단을 체크 해제하고, 밑에 나타나는 경고 문구에 체크합니다.
이후 맨 밑으로 내려가 버킷 만들기를 클릭합니다.
(이때 버킷이름이 중복되는지 체크되고, 중복된다면 다시 돌아가 다른 이름을 입력해줍니다.)

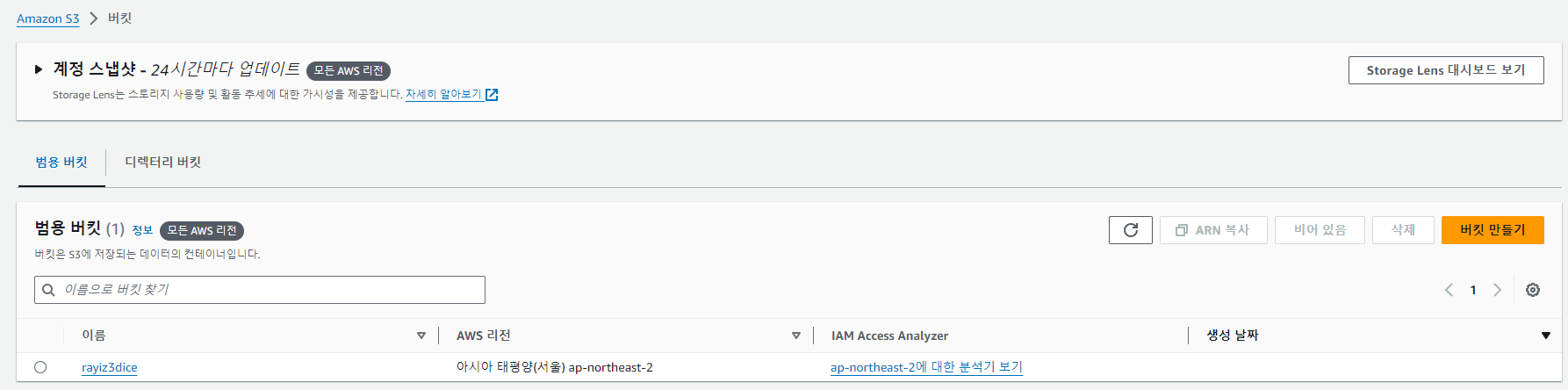
버킷이 생성되면 다음과 같이 생성된 버킷 목록이 표시됩니다.

3. 버킷 속성 설정
이제 완성된 버킷을 클릭해서 세부 설정을 합니다.
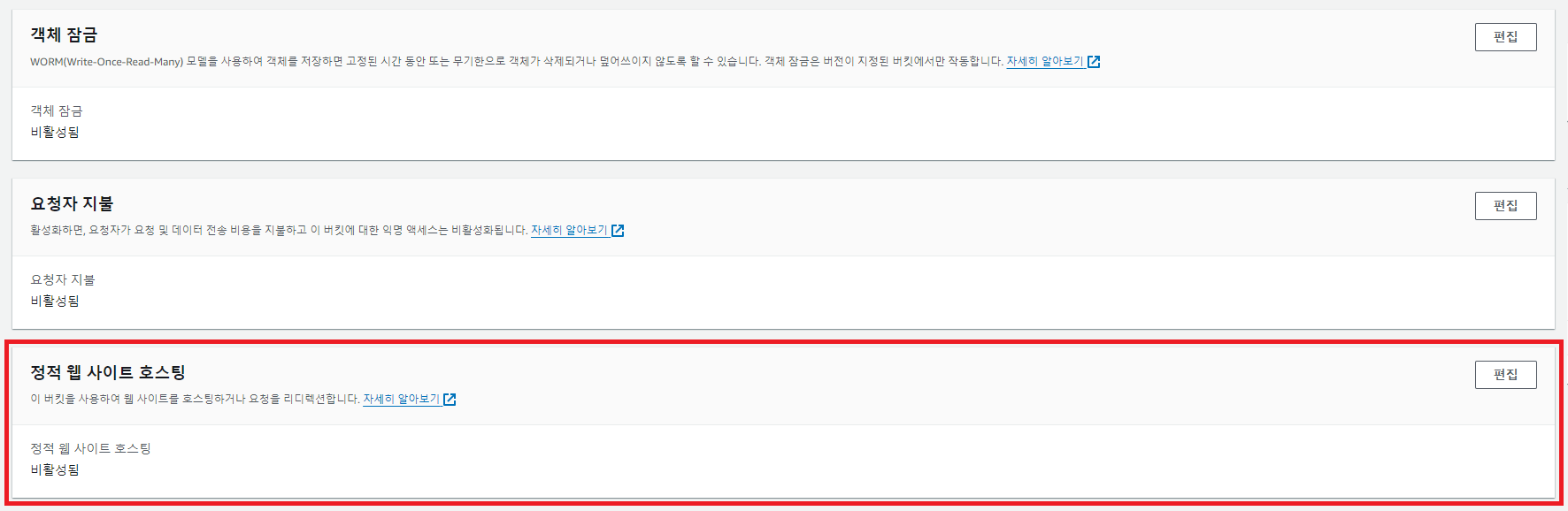
속성 탭에 들어간 뒤 밑으로 내려가 정적 웹 사이트 호스팅 > 편집 > 활성화 체크를 해줍니다.
정적 웹 사이트 호스팅은 s3에 올린 파일을 웹사이트로 만들어줍니다.


이 때 활성화를 체크하면 추가 탭이 생기는데,
인덱스 문서와 오류 문서(선택)에 React 프로젝트에서 작업한 index.html를 입력해줍니다.
모두 수행하면, 아래 변경사항 저장을 클릭합니다.

4. 버킷 권한 설정
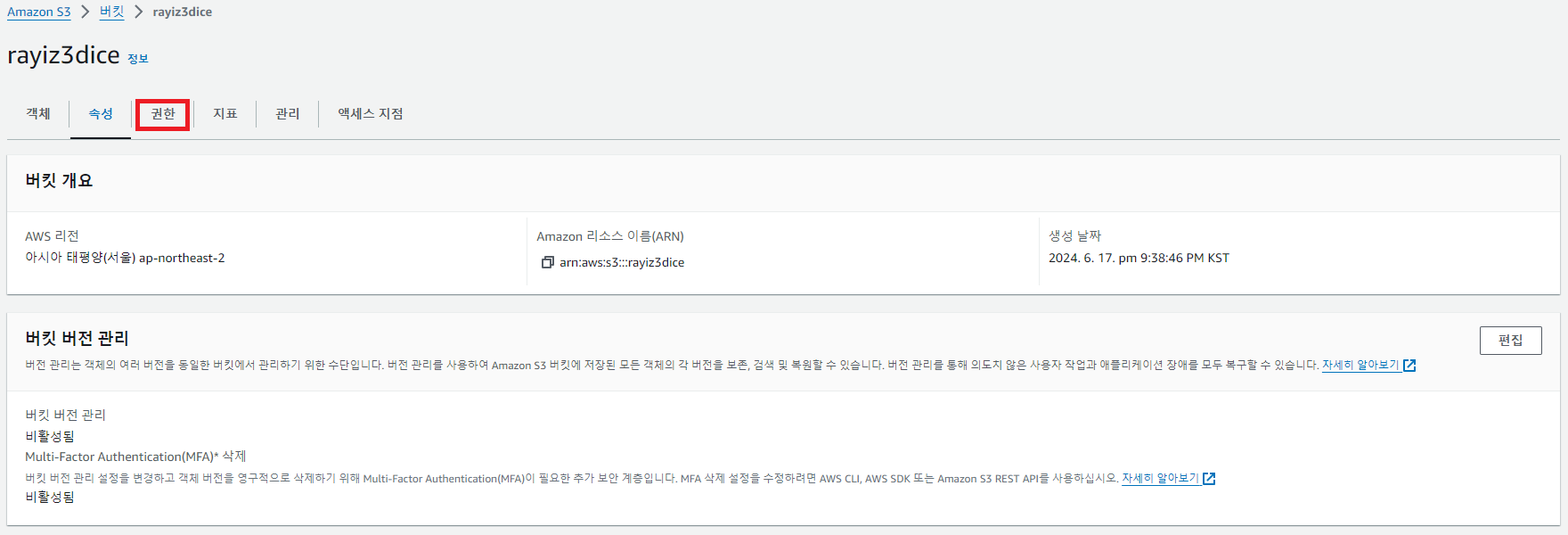
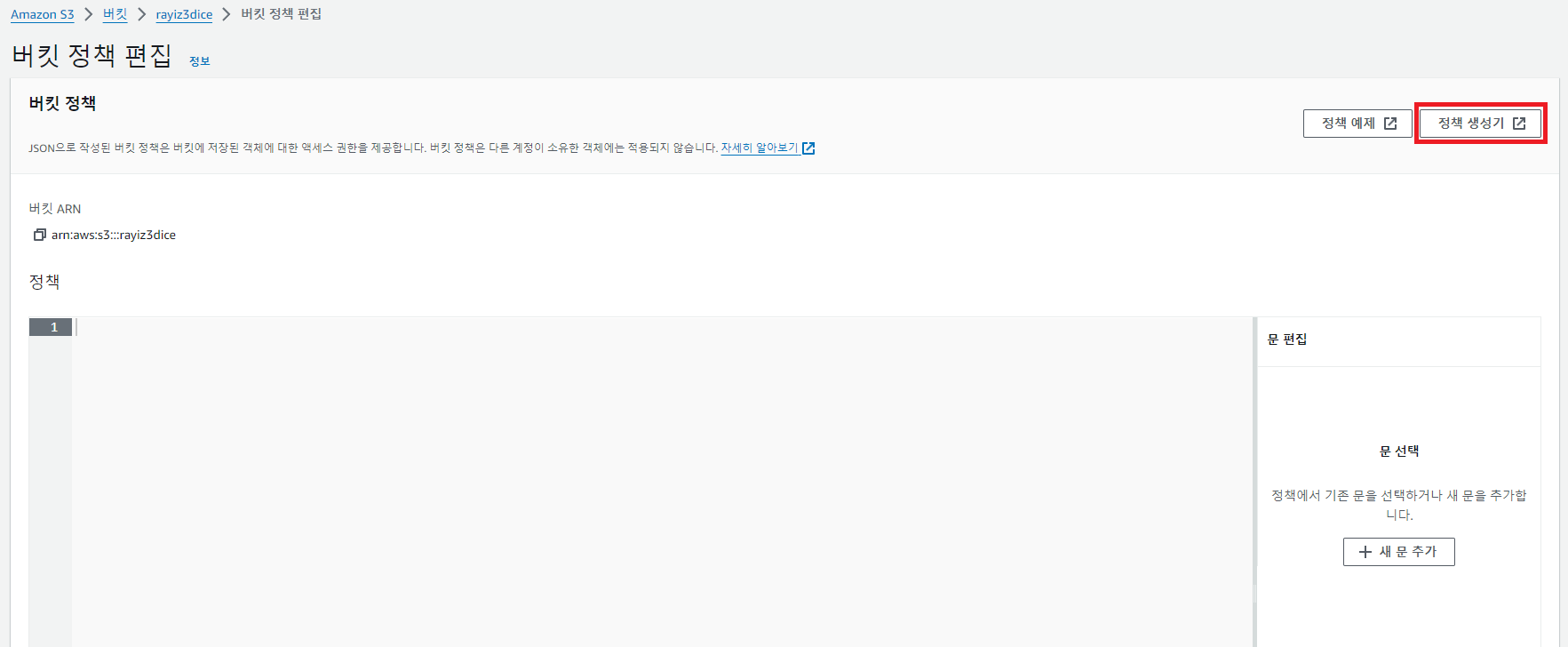
권한 탭에 들어가 버킷 정책 > 편집 > 정책 생성기에 들어갑니다.



정책 생성기를 누르면 새 탭이 나오는데,
여기서 모든 사용자들이 파일을 읽을 수 있도록 권한 설정을 해주어야 합니다.
다음과 같이 입력한 후 Add Statement를 누릅니다.
Select Type of Policy - S3 Bucket Policy
Principal - * (모든 사용자라는 뜻)
Actions - Get Object
Amazon Resource Name (ARN) - 이전 버킷 정책 편집 탭에 있던 버킷 ARN + '/*' (모든 파일이라는 뜻)
e.g.) arn:aws:s3:::rayiz3dice/*

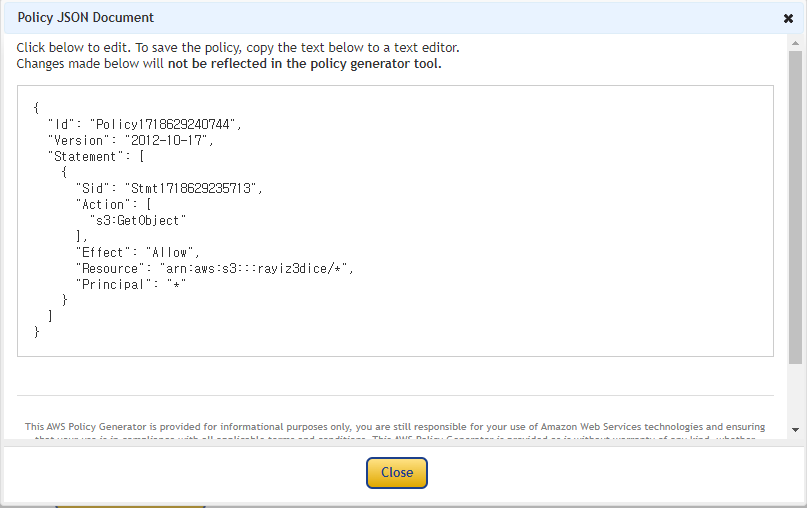
이어서 나타나는 Generate Policy를 누르면 json 코드가 생성되는데,
이를 복사한 후 버킷 정책 편집 탭에 붙여 넣고 변경 사항 저장을 클릭합니다.


5. 프로젝트 업로드
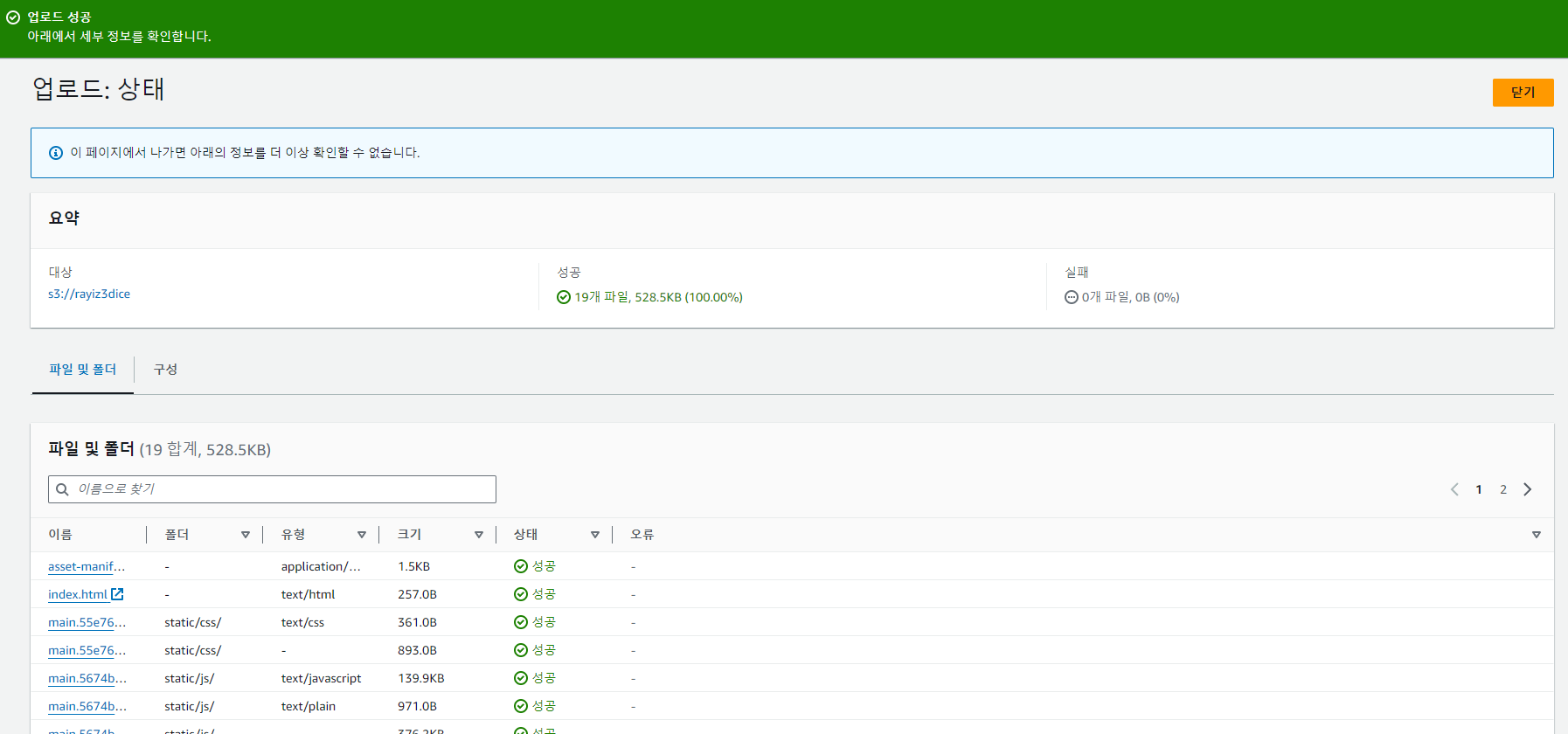
객체 탭으로 돌아가 업로드를 누른 뒤, 빌드 폴더 내의 모든 파일을 업로드합니다.

업로드가 성공하면 다음과 같이 표시됩니다.

6. 접속
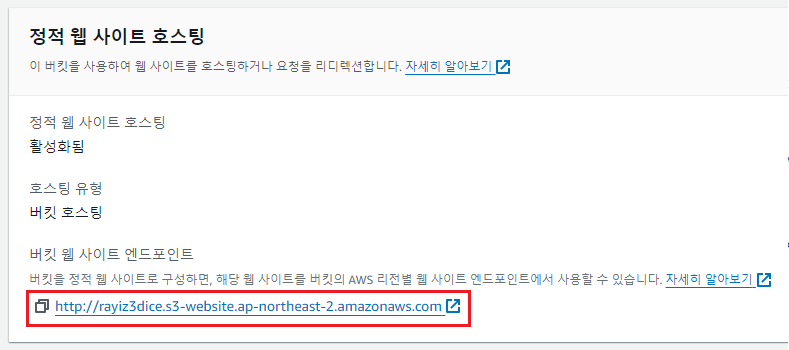
속성 탭의 정적 웹 사이트 호스팅으로 돌아가면, 버킷 웹 사이트 엔드포인트라는 부분이 생긴 것을 확인할 수 있습니다.
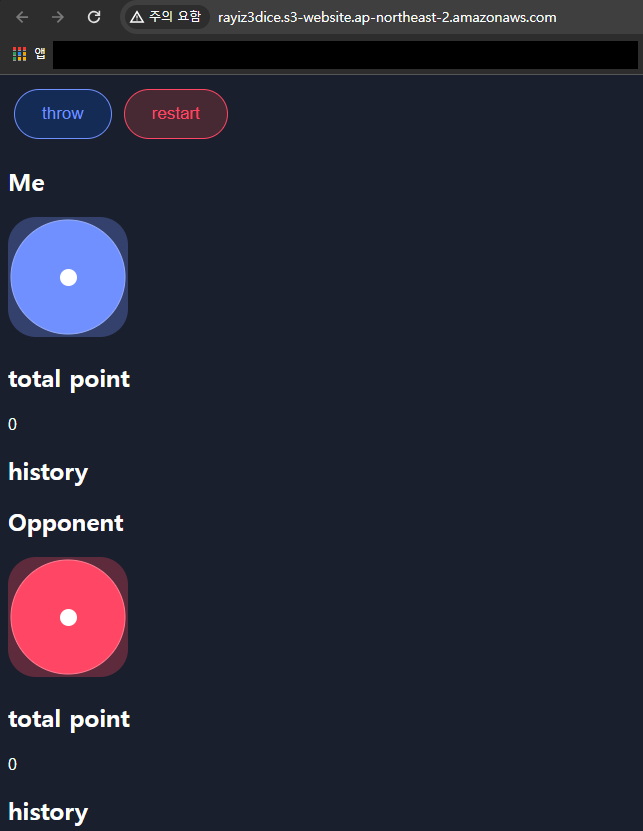
그 아래 나타나 있는 링크로 접속하면, 업로드했던 React 프로젝트를 확인할 수 있습니다.


'Frontend' 카테고리의 다른 글
| [Frontend] 효율적인 비동기 코드 (0) | 2024.07.26 |
|---|---|
| [Frontend] 비동기 방식 (Asynchronous) (0) | 2024.07.22 |
| [Frontend] JSX에 대하여 (0) | 2024.05.20 |
| [Frontend] index.html과 index.js (0) | 2024.05.20 |
| [JS] Form element (0) | 2024.02.21 |