VScode 기준으로 설명하겠습니다.
node.js가 필요합니다.
1. 패키지 초기화 & 생성
프로젝트를 시작하고자하는 경로로 들어가 아래 명령어를 실행합니다.
이를 통해 새로운 package.json 파일과 함께 빈 프로젝트를 새로 생성할 수 있습니다.
npm init
package.json이 올바르게 생성된 것을 확인했으면, TypeScript를 설치해 줍니다.
먼저 TypeScript는 프로젝트 개발시에만 사용하기 때문에, 의존관계를 개발용으로(dev dependency) 설정해줍니다.
npm install --save-dev typescript
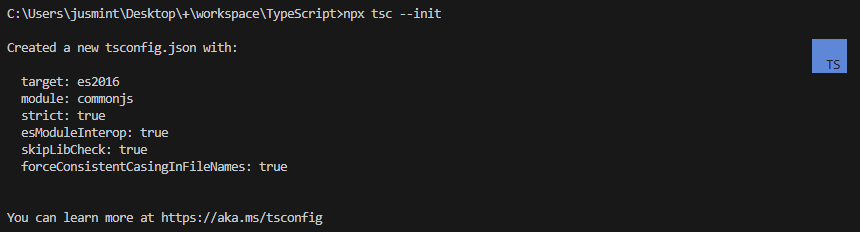
마지막으로 TypeScript의 설정 파일을 생성해줍니다.
tsc : TypeScript에서 제공하는 컴파일 모듈로, TS 코드를 JS 코드로 변화시켜줄 것입니다.
npx tsc --init
2. 초기 구성
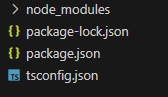
설치가 완료되면, 다음과 같은 파일들이 설치되어 있는 것을 볼 수 있습니다.

package.json | 프로젝트의 이름, 버전, 원작자명, 라이센스등의 정보를 담은 메타데이터
tsconfig.json | tsc가 TypeScript 코드를 컴파일하는데 필요한 파일
이제 TypeScript코드를 빌드할 때 tsc가 컴파일 할 수 있도록 package.json을 수정합니다.
아래와 같이 scripts에 "build": "tsc"를 추가합니다.

3. 실행
새 파일 (main.ts)을 생성해 간단한 예제를 만들어봅니다.
console.log('hello TypeScript');이후 다음 명령어를 통해 main.ts를 main.js로 컴파일할 수 있습니다.
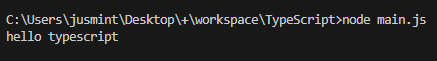
npm run start이후 JavaScript 파일을 실행시킬 때와 동일하게 실행할 수 있습니다.
node main.js
4. 실행 (빌드 없이 바로)
TS 파일을 바로 실행하기 위해서는 ts-node 패키지가 필요합니다.
npm install -g ts-node만약 프로젝트가 ES 계열의 모듈을 사용하고 있다면, ts-node를 이용한 실행이 되지 않을 수 있습니다.
package.json 파일에서 "type": "module"로 되어 있다면 ES 계열의 모듈을 사용하고 있는 것입니다.
{
"name": "vite-template-solid",
"version": "0.0.0",
"description": "",
"type": "module", // ES 계열 모듈 사용중
// ...
}이 경우 아래와 같이 TS 파일을 실행할 수 있습니다.
node --loader ts-node/esm [ts 파일 이름].ts'Language > TypeScript' 카테고리의 다른 글
| [TS] Syntax | 03. 함수 타입 명시하기 (0) | 2024.06.24 |
|---|---|
| [TS] Syntax | 02. 객체 타입 명시하기 (0) | 2024.06.24 |
| [TS] Syntax | 01. 변수 타입 명시하기 (0) | 2024.06.24 |
| [TS] TSC에 대해서 (0) | 2024.06.24 |
| [TS] TypeScript에 대해서 (0) | 2024.06.24 |