속성은 요소들이 가지는 특징입니다.
때문에 어떠 속성은 모든 종류의 태그에서 사용할 수 있는 반면, 어떤 속성은 정해진 종류의 태그에서만 사용할 수 있습니다.
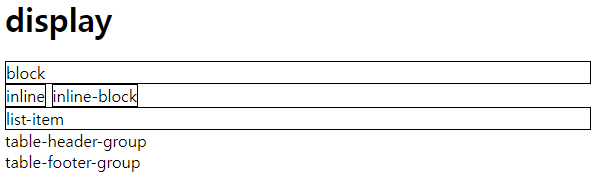
1. Display
요소를 어떤 영역 범위로 하여 보여줄 것인지 결정합니다.
| block | block 요소. 한줄을 전부 차지하는 사각형 영역 |
| none | 객체 없음 |
| inline | 내용의 길이에 따라 크기가 달라지는 사각형 영역 |
| inline-block | 표현은 inline이나, 내용은 block 요소. 인접한 inline과는 같은 줄에 표시됨 |
| list-item | 글머리가 추가된 block 요소 |

2. Border
영역 범위를 시각화합니다.
| none | 선 없음 |
| dotted | 짧은 점선 |
| dashed | 긴 점선 |
| solid | 실선 |
| double | 이중 실선 (borderWidth > 3px) |
| groove | 3d |
| ridge | 테두리가 양각으로 표시 |
| inset | 영역이 음각으로 표시 |
| outset | 영역이 양각으로 표시 |

3. Position
영역 범위를 시각화합니다.
| static | 기본값 |
| absolute | 절대적인 위치를 가짐. 위치값은 style.position = relative인 상위 요소를 기준으로 함 |
| relative | style.position = absolute인 하위요소의 위치값 기준이 됨 |
+) position과 관련된 속성들
| zIndex | 화면에 보이는 우선순위 (숫자가 높을수록) |
| left | x 좌표 |
| top | y 좌표 |
| width | 너비 (px 또는 %) |
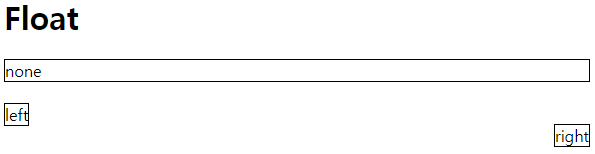
4. Float
요소들을 어떤 기준으로 정렬할 것인지를 결정합니다.
CSS에서는 float, JS에서는 styleFloat 또는 cssFloat이라고 불립니다.
| none | 기본값 |
| left | 왼쪽 정렬 |
| right | 오른쪽 정렬 |

5. 자바스크립트가 필요할 때
일반적으로 각 객체의 변화는 자바스크립트보다는 CSS를 통해 변경하는 것이 좋습니다.
그러나 요소의 크기가 정확하기 않거나 미리 예측하지 못하는 경우 CSS로 작성하는 것이 어렵기 때문에,
자바스크립트를 이용한 조작도 알아야 할 필요가 있습니다.
예시 중 하나로, 팝업 창을 화면 가운데 배치하는 경우가 있습니다.
<html>
<head>
<meta charset="UTF-8">
<title>practice12_center_position</title>
<script type="text/javascript">
var ctrl = {
moveCenter: function(){
var testDiv = document.getElementById('testDiv');
var top, left;
if (window.innerHeight){
top = window.innerHeight / 2;
left = window.innerWidth / 2;
}
var height = testDiv.offsetHeight / 2;
var width = testDiv.offsetWidth / 2;
testDiv.style.top = (top - height) + 'px';
testDiv.style.left = (left - width) + 'px';
}
}
</script>
</head>
<body>
<div>
<button type="button" onclick="ctrl.moveCenter();">center positioning</button>
</div>
<div id="testDiv" style="background-color: gray; height: 50px; width: 100px; position: absolute; z-index: 1;"></div>
</body>
</html>
728x90
'Language > JavaScript' 카테고리의 다른 글
| [JS] Syntax | 06. Promise (0) | 2024.07.24 |
|---|---|
| [JS] Syntax | 05. Callback (0) | 2024.07.22 |
| [JS] Object | 06. Element (0) | 2024.02.14 |
| [JS] Object | 05. Document (0) | 2024.02.14 |
| [JS] Object | 04. Cookie (0) | 2024.02.13 |