vscode 환경에서도 GUI를 이용해 git을 사용할 수 있습니다.
다음 블로그 글을 토대로 작성하였습니다.
https://kim-oriental.tistory.com/31
[VS Code] UI로 간단하게 Git 사용 (VSCode Git 초기 설치 및 세팅)
안녕하세요, 오늘은 대표 형상관리 툴인 Git을 VS Code에서 사용하기 위한 초기 설치 및 세팅을 해보도록 하겠습니다. 그리고 터미널에서 Git 커맨드를 입력하지 않고, VS Code의 UI를 이용하여 간단하
kim-oriental.tistory.com
1. 로컬 저장소 생성하기
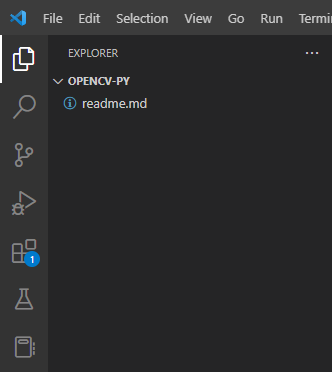
먼저 저장소로 사용할 폴더와 그 안에 있는 파일 readme.md를 생성합니다.

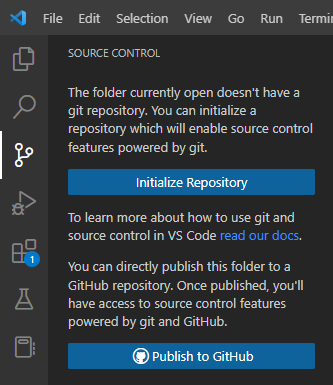
좌측 세 번째 메뉴를 들어가면 다음과 같은 문구가 나옵니다.
Initialize Repository를 클릭하면 이 폴더에 로컬 저장소가 생성(= git init)됩니다.
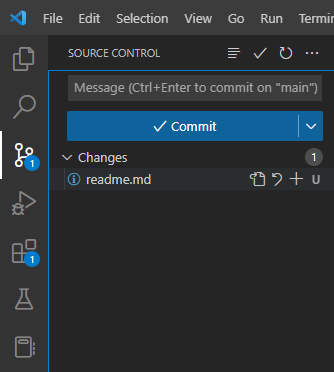
저장소 생성이 완료되면 오른쪽과 같이 문구가 바뀝니다.


표시된 파일들에 마우스를 올리면 우측에 아이콘들이 표시됩니다.
Changes 폴더에는 변경사항이 있는 파일들이 표시됩니다.
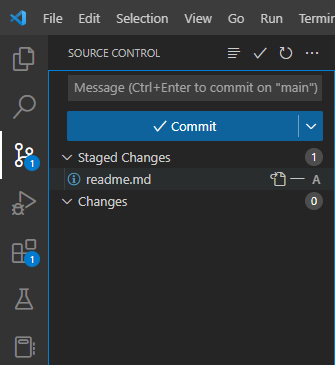
우측의 '+' 아이콘을 누르면 Staged Changes 폴더로 옮길 수 있습니다.
Staged Changes 폴더에는 commit 목록에 추가(= git add)될 파일들이 표시됩니다.
우측의 '-' 아이콘을 누르면 Changes 폴더로 옮길 수 있습니다.


맨 위에 있는 글상자에 commit 내용을 입력할 수 있습니다.
커밋은 Stage Changes 내의 파일에 대해서만 실행되기 때문에, 각 파일마다 다른 내용으로 commit 할 수 있습니다.
모든 commit 메세지를 입력 후 체크표시가 되어 있는 commit 버튼은 누르면 commit이 완료됩니다.

단, git을 처음 사용하는 경우에는 사용자 정보인 user.name과 user.email이 기록되어 있지 않아 오류가 표시됩니다.
따라서 cmd에서 다음과 같이 사용자 정보를 입력해줘야 합니다. 여기 참고
git config user.name "[사용자 이름]"
git config user.email "[사용자 이메일]"
2. 로컬 저장소와 github 연동하기
이 후 Publish Branch를 통해 지금 생성된 로컬 저장소와 연동될 github의 저장소를 지정할 수 있습니다.

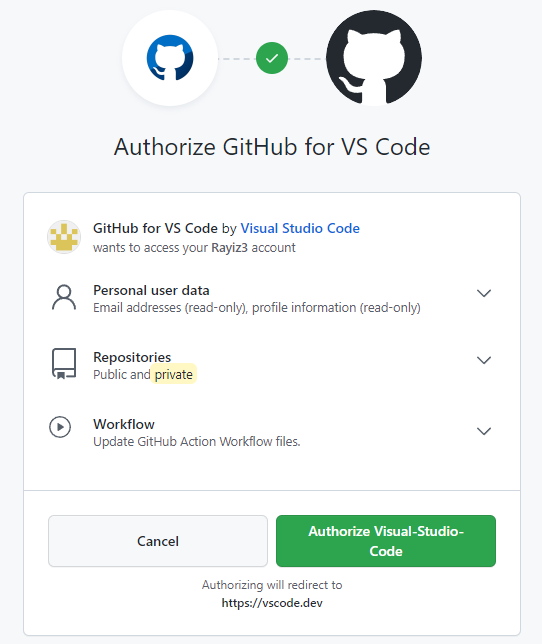
이 때 vscode에서 git을 처음 사용하는 경우라면 다음과 같은 문구가 나오는데, github를 사용하기 위해 로그인이 필요하다는 내용입니다. Allow 선택 후 Authorize Visual-Studio-Code를 선택합니다.


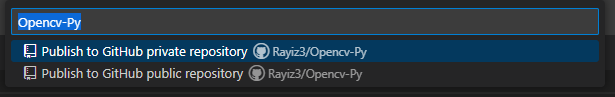
마지막으로 github상에서 저장소를 private으로 생성하는지, public으로 생성하는지 선택할 수 있습니다.
private은 사용자 외 다른 사람이 열람할 수 없고,
public은 사용자와 관계없이 모두가 열람할 수 있습니다.

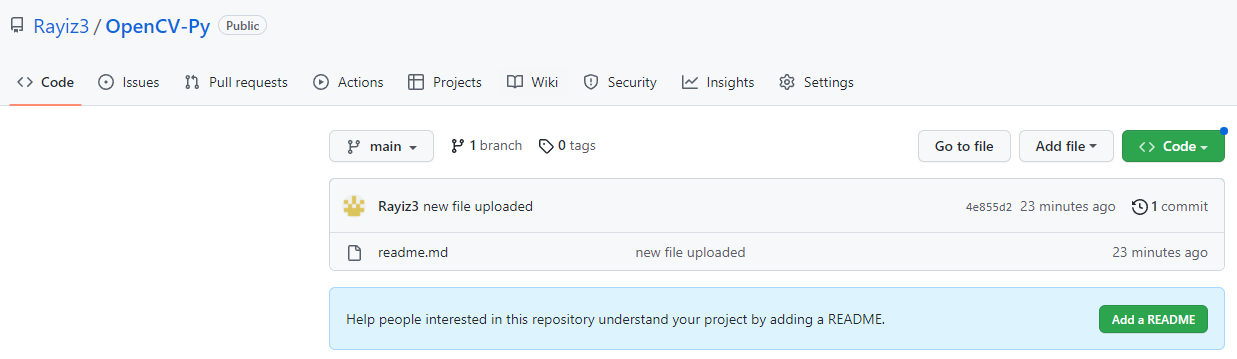
github에 들어가보면 동일한 이름의 저장소가 생성되어 있는 것을 확인할 수 있습니다.

3. 추가 commit
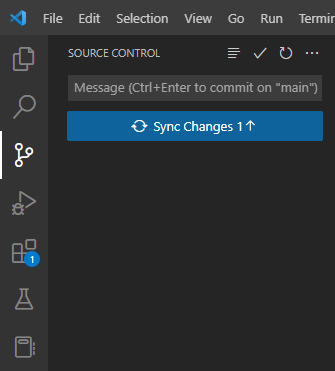
이제부터 해당 저장소에서 commit을 할 때마다 Sync Changes 버튼을 누르면 github 저장소에 바로 push할 수 있습니다.

'IDE' 카테고리의 다른 글
| [VSCode] vscode 환경에서 HTML 파일 실행하기 (0) | 2024.02.12 |
|---|---|
| [VScode] VScode 환경에서 C/C++ 개발환경 구축하기 (0) | 2023.09.08 |
| [VScode] vscode 환경에서 ssh를 통해 리눅스 서버 접속하기 (0) | 2023.03.15 |
| [VScode] vscode 환경에서 VIM 사용하기 (0) | 2023.03.15 |
| [Vscode] Python 가상환경 만들기 (0) | 2023.01.24 |